据美国科技媒体最新报道,谷歌将推出一个新的设计语言,统一安卓应用的用户界面设计,届时将会出现新的按钮等界面要素。安卓生态的用户界面,将实现类似微软Metro和iOS的统一。这个消息一出,瞬间传遍移动互联网行业。可以说是震惊APP设计界的一个重磅新闻。
起码对于搞安卓界面设计和安卓开发的小伙伴们来说,是一个无比的好消息。起码以后不用为了适配安卓的分辨率而烦恼,只需要做好一套标准的界面设计就行。前提是按照ios 微软metro一样的设计规范。
下面我们主要从安卓和iphone的状态栏、标题栏、导航栏来分析对比
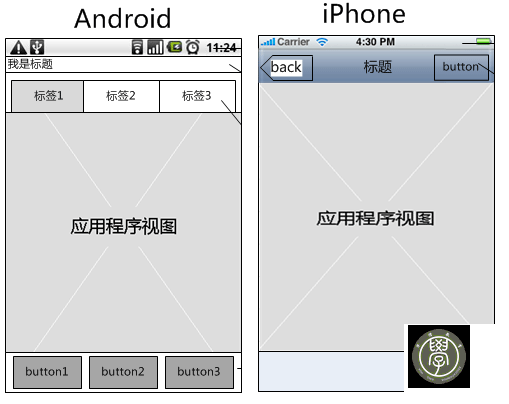
我们先来看看对比图吧


区别一:Android和iPhone的状态栏
Android和iPhone的状态栏均在屏幕顶端的位置,原因无外乎是人的视觉流程是从上到下的。 Android的状态栏,具有notification的功用,当应用程序有新的通知,在状态栏左侧显示通知图标,向下滑动即可打开查看通知详情。 iPhone的状态栏,包含了活动状态的显示,比如某进程正在运行,会有个转动的动画在这里,但是你不能对这个动画有任何操作。另外,当你在浏览时,轻击iPhone状态栏,也能起到快速至顶的作用。 个人认为,Android通知系统做得很不错,貌似后来的Windows Phone7也效仿了此设计。
区别二:Android和iPhone标题栏
Android是纯粹的界面标题栏,这里一般无操作响应。 而iPhone的标题栏,承担更多的作用是导航,你能在这里快速后退(Android使用实体按键来后退),或是针对此界面进行一些操作。另外,当你使用iPhone向下浏览界面内容时,双击标题,还起到快速至顶的作用。
区别三:Android和iPhone导航栏
Android的标签栏位于界面标题之下,一般最多5项,在原生的平台界面,视觉效果也较丑。 而iPhone的标签栏是明确在屏幕下方的,也是最多5顶。相比于Android,iPhone对状态栏的处理显得很智能。所有显示图标和文字的标签都是相同的宽度并且显示黑色背景。当标签被选中后,它的背景淡化并且标签中的图片变亮。 如果应用程序的标签栏包含5个以上的标签,iPhone OS会显示其中的4个并在第5个自动显示为“更多标签”等等。
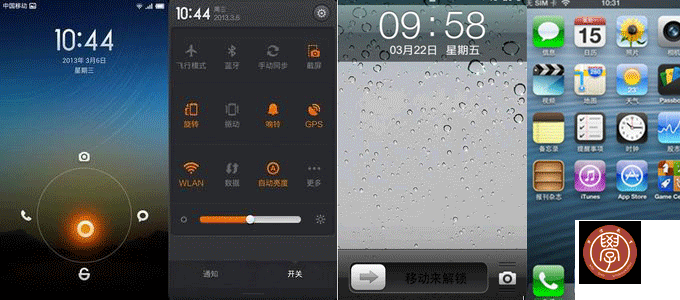
区别四:主界面的按键设计
1)上拉AppDrawer打开程序列表;
2)点击Menu找一些比较常用的功能;
3)长按桌面来弹出菜单进行更换背景以及添加Widget/Icon到桌面的操作;
4)拉下Notification来查看系统的新消息;
5)左滑和右滑来切换到其他桌面;
6)长按图标进行拖拽;
7)在AppDrawer打开的情况下,长按里面的程序图标来将图标放置在桌面上;
8)点击图标来打开这个应用程序。
仔细考虑下,其实这个桌面应用已经是一个变形金刚级别的怪兽了(上滑,下滑,左滑,右滑,各个界面的短按,长按,拖拽)。对比下iPhone的桌面设计,就能看出其中的差距。
所以,笔者认为无论是哪一个平台的APP应用程序设计,始终需要坚持的观点是:遵循iOS的设计规范,熟知每一个平台特性,最好与平台自带的应用程序保持一致的使用体验。或是更棒的交互体验效果。加上我们的自己的独特的创新意识。
总之:在以用户为中心的基础上,遵循os设计规范等等好的建议。





